رابط کاربری (UI) یکی از عوامل کلیدی در تعامل کاربر با سیستمهای کامپیوتری، وب سایتها و برنامههای کاربری است. طراحی ابزار تعامل انسان با سیستم باید به گونهای انجام شود که کاربر بتواند به راحتی و بدون مشکل با سیستم ارتباط برقرار کرده و کار کند. طراح یک وب سایت، نرمافزار یا اپلیکیشن دقیقاً همان واسطی است که کاربر با برنامه کاربردی ارتباط برقرار میکند. این موضوع برای هر نوع برنامهای، از فروشگاههای اینترنتی تا شرکتی، از اپلیکیشنهای بازی تا اپلیکیشنهای مشاوره املاک و غیره بسیار اهمیت دارد. زیرا کاربر ابتدا با ظاهر و رابط کاربری برنامه آشنا میشود و براساس این تجربه تصمیم به استفاده یا عدم استفاده از برنامه میگیرد.
در ادامه به برخی اصول طراحی رابط کاربری (UI) که در افزایش جذابیت و کارایی واسط کاربری نقش دارند، اشاره میکنیم:
1. سادگی: واسط کاربری باید ساده و قابل فهم باشد تا کاربران بدون مشکل از برنامه استفاده کنند.
2. یکپارچگی: تمام اجزای رابط کاربری باید با یکدیگر همخوانی داشته باشند و یک سبک و تم مشترک را دنبال کنند.
3. قابلیت دسترسی: واسط کاربری باید به گونهای طراحی شود که به تمام کاربران از جمله افراد با نیازهای ویژه امکان دسترسی فراهم کند.
4. جلب توجه: طراحی باید توانایی جلب توجه کاربران را داشته باشد و از طریق انیمیشنها، رنگها و ترتیب عناصر ظاهری توجه آنها را به خود جلب کند.
5. کاربری: طراحی باید بر اساس نیازها و توقعات کاربران انجام شود تا تجربه کاربری بهینه فراهم شود.
6. تطابق با پلتفرم: واسط کاربری باید با محیط پلتفرمی که برنامه در آن اجرا میشود، همخوانی داشته باشد. به عنوان مثال، واسط کاربری برای دستگاههای موبایل باید به طور خاص طراحی شود.
7. بازخورد به کاربر: سیستم باید به کاربران بازخورد دهد و وضعیت انجام عملیاتها را به آنها نشان دهد.
8. تست و بازبینی: طراحی واسط کاربری باید توسط گروههای آزمایشی و کاربران واقعی تست و بازبینی شود تا اشکالات آن شناسایی و برطرف شوند.
این اصول، موجب بهبود تجربه کاربری و افزایش جذابیت برنامهها و وب سایتها برای مخاطبان میشوند و نقش بسیار مهمی در موفقیت یک محصول دیجیتال ایفا میکنند.
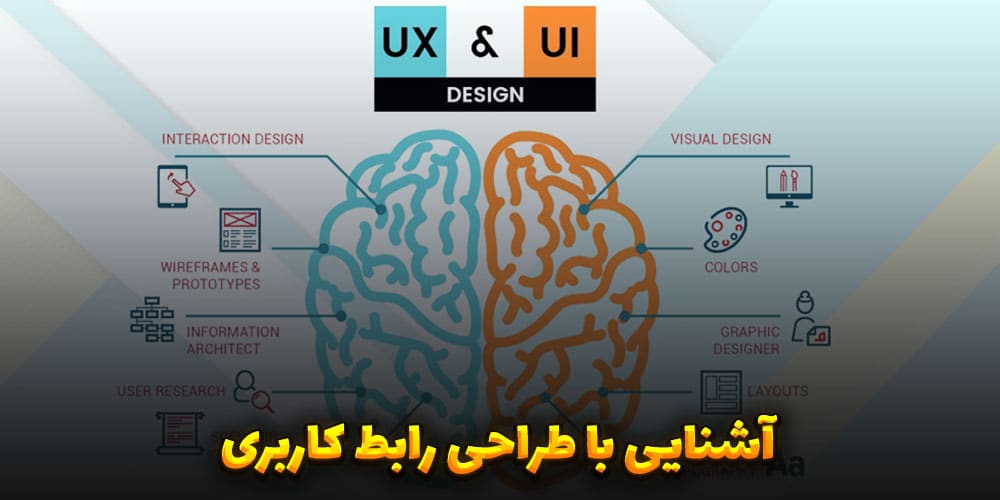
آشنایی با UI Design یا طراحی رابط کاربری
طراحی رابط کاربری (UI Design) متمرکز بر طراحی ظاهری برای دستگاهها، نرمافزارها و وبسایتها است. هدف اصلی از طراحی UI ایجاد یک ظاهر زیبا و کارآمد برای اجزا و عناصر مختلف واسط کاربری است. این طراحی باید امکان تعامل آسان کاربران با سیستم را فراهم کند و تجربه کاربری مثبتی را به آنها ارائه دهد.
طراحی UI به موارد زیر تمرکز دارد:
1. ظاهر بصری: طراحی ظاهری از جمله رنگها، فونتها، تصاویر، آیکونها و سایر عناصر گرافیکی به ایجاد یک ظاهر جذاب و زیبا برای واسط کاربری میپردازد.
2. ترتیب و انتقال: ترتیب صحیح عناصر و اجزا در واسط کاربری اهمیت دارد. کاربران باید به راحتی به اجزا دسترسی داشته باشند و از یک صفحه به صفحه دیگر به سادگی منتقل شوند.
3. ایجاد سلیقه و تطبیق: طراحی UI باید با سلیقه و نیازهای هدفگذاران مطابقت داشته باشد و بتواند با تغییرات واقعیتهای محیطی سازگاری داشته باشد.
4. ریسپانسیو دیزاین: وب سایتها و نرمافزارها باید برای انواع دستگاهها و اندازههای صفحه نمایش مختلف به خوبی نمایش داده شوند. این به معنای طراحی ریسپانسیو دیزاین است.
5. آیکونها و نمادها: استفاده از آیکونها و نمادها به کاربران کمک میکند تا به سرعت اطلاعات را درک کنند و از ویژگیها و عملکردهای مختلف آگاه شوند.
6. مفهوم رنگ: انتخاب رنگها با توجه به روانشناسی رنگ و تأثیرات آن بر احساسات کاربران نقش مهمی در طراحی UI دارد.
7. آموزش کاربری: UI باید به کاربران اطلاعات لازم را ارائه دهد تا بتوانند به درستی از برنامه یا وب سایت استفاده کنند.
طراحی رابط کاربری در واقعیت، جزء مفهوم کلی تجربه کاربری (UX) است و به همراه با دیگر عوامل UX مانند تجربه کاربری کلی، توجه به نیازهای کاربر و تست و بازخورد کاربران، به ایجاد تجربه کاربری مثبت و موثری برای مخاطبان کمک میکند.
معرفی بخش های مختلف طراحی رابط کاربری
طراحی رابط کاربری (UI) به عنوان یک عملیات چند بخشی متشکل از اجزا و عناصر مختلف است که هنگام طراحی باید به آنها توجه داشت. در زیر به معرفی بخشهای مهم طراحی رابط کاربری اشاره میکنم:
طراحی بصری(Visual Design)
طراحی بصری (Visual Design) به عنوان یک عنصر کلیدی از طراحی رابط کاربری (UI Design) و تجربه کاربری (UX Design) با تمرکز بر روی ایجاد ظاهری زیبا و جذاب برای محصولات و واسطهای کاربری مطرح میشود. هدف اصلی طراحی بصری، ایجاد یک تجربه کاربری جذاب و مؤثر است که به کمک اجزا متنوعی از جمله تصاویر، نقشها و نگارها، تایپوگرافی، استفاده از فضاهای خالی (سفرهها)، طرح بندی (لیآوت) و رنگ، به طراحی محصول نهایی شکل دهد.
تکنیکهای طراحی بصری شامل موارد زیر میشوند:
- تصاویر و نقشها: استفاده از تصاویر و نقشها برای انتقال اطلاعات و جلب توجه کاربران به محتوا. انتخاب تصاویر متناسب با محتوا و هدف نهایی مهم است.
- تایپوگرافی: انتخاب و استفاده از فونتها و ساختار متن به گونهای که متن خوانا و زیبا باشد. ترتیب و اندازه فونتها نیز نقش دارد.
- استفاده از فضاهای خالی: ایجاد فضاهای خالی مناسب در طراحی به کمک قرار دادن عناصر با فاصله مناسب از هم برای تسهیل خواندن و تفسیر محتوا.
- طرح بندی: طراحی لیآوت (طرح بندی صفحه) برای ترتیب مناسب عناصر و اجزا بر روی صفحه و ایجاد ترتیبی منطقی و جذاب.
- رنگ: انتخاب و استفاده از رنگها با توجه به روانشناسی رنگ و تأثیر آنها بر احساسات و رفتار کاربران.
- شناخت طراحی: ایجاد اثرات و تئوریهای طراحی که به تعامل کاربر با محصول کمک کنند و رابط کاربری مؤثری ارائه دهند.
طراحی بصری در ترکیب با سایر جنبههای طراحی UI و UX تاثیر مهمی بر تجربه کاربری دارد و میتواند به افزایش جذابیت و کیفیت محصولات دیجیتال کمک کند.
رنگها
استفاده از رنگها در طراحی رابط کاربری (UI) و تجربه کاربری (UX) بسیار مهم و تأثیرگذار است. رنگها نه تنها بر جذب توجه کاربران و ایجاد جذابیت بصری تأثیر دارند، بلکه از طریق ایجاد احساسات و انتقال پیامهای معنایی به کاربران نقش اساسی ایفا میکنند. در زیر تأثیرات مهمی که رنگها در طراحی دارند را بررسی میکنیم:
- جلب توجه: رنگها میتوانند به کاربران کمک کنند تا به سرعت به نقاط مهم در رابط کاربری توجه کنند. رنگهای روشن و تازه معمولاً برای ابراز اهمیت و نقاط تمرکز مناسب هستند.
- تعیین احساسات: هر رنگ میتواند احساسات مختلفی معرفی کند. مثلاً رنگ قرمز معمولاً به عنوان نماد انرژی یا اضطراب استفاده میشود، در حالی که رنگ آبی به عنوان نماد آرامش و اطمینان شناخته میشود.
- تمایز و هویت برند: استفاده از رنگها به عنوان بخشی از هویت برند بسیار مهم است. رنگها میتوانند برند را تشخیص دهند و برای کاربران معرفی کنند.
- تشویق به اقدام: برخی رنگها میتوانند کاربران را به اقدام ترغیب کنند. به عنوان مثال، رنگهای سبز و نارنجی معمولاً برای دکمهها به عنوان نمادهای اقدامی استفاده میشوند.
- خوانایی و تبیین متن: استفاده مناسب از رنگها در متن و زمینه میتواند خوانایی متن را افزایش دهد و متن را بهتر تبیین کند.
- ارتباط با معنا: برخی رنگها در طراحی به عنوان نمادهای معنایی مورد استفاده قرار میگیرند. به عنوان مثال، رنگ سبز در بسیاری از موارد به عنوان نماد محیط زیست و پایداری شناخته میشود.
استفاده هوشمندانه از رنگها و ترکیبهای آنها در طراحی رابط کاربری میتواند به بهبود تجربه کاربری و انتقال پیامهای دقیق و معنایی به کاربران کمک کند. انتخاب رنگها و توجه به روانشناسی رنگ در طراحی اساسی است
طراحی گرافیک(Graphic Design)
طراحی گرافیک از جمله عوامل مهم در ایجاد تجربه کاربری (UX) و طراحی رابط کاربری (UI) میباشد. این حوزه شامل ایجاد تصاویر، تایپوگرافی، نمودارها، نقشهها، و آیتمهای گرافیکی دیگر است که در طراحی محصولات و رابطهای کاربری دیجیتال به کار میروند. تمامی این عناصر باید با دقت و هماهنگی بسیار بالا ایجاد شوند تا به تحقق کمال پیکسلی برسند.
همچنین، هماهنگی با اصول حاکم بر برند بسیار حیاتی است. طراحی گرافیک باید با هویت برند سازگاری داشته باشد و تا حد ممکن اصول و راهنماییهای برند را رعایت کند. این باعث ایجاد تمامیت و تداوم برند در تمامی محصولات و تعاملات با مخاطبان میشود.
به طور کلی، طراحی گرافیک نقش مهمی در جلب توجه مخاطبان، ارتقاء تجربه کاربری و ایجاد هویت برند ایفا میکند و از آنجا که یک هنر و تخصص خاصی دارد، معمولاً به تجربه و تخصص طراحان گرافیکی نیاز دارد.
طراحی موکاپ (Mockup)
این دو مفهوم در فرآیند طراحی و توسعه محصولات دیجیتال دارای کاربردهای مختلفی هستند و تفاوتهای مهمی دارند:
- شمای کلی (Wireframe):
- شمای کلی یک نسخه ساده و طراحی نمایی از واسط کاربری (UI) است.
- این مرحله معمولاً قبل از موکاپ و پیش از طراحی نهایی محصول ایجاد میشود.
- هدف اصلی شمای کلی نمایش ساختار و ترتیب عناصر بدون در نظر گرفتن جزئیات بصری است.
- از سادهترین خطوط و شکلها برای نمایش مکانیزم و ترتیب عناصر استفاده میشود.
- نمونههای شمای کلی به منظور تاکید بر ساختار و فرهنگسازی اولیه طراحی به کار میروند.
- موکاپ (Mockup):
- موکاپ نمایش نهایی طرح با جزئیات بصری میباشد، از جمله رنگها، تایپوگرافی، تصاویر و نمای کلی واسط کاربری.
- در واقع، موکاپ به نوعی یک نمونه قابل دیدن از طرح نهایی بدون امکان تعامل محسوب میشود.
- از موکاپها به عنوان ابزاری برای ارزیابی طراحی، تبلیغ، یا ارتقاء پروژههای طراحی و توسعه استفاده میشود.
- موکاپها به تیمهای طراحی و توسعه کمک میکنند تا تصویری دقیق از نمونه نهایی ایجاد کنند و جزئیات بصری را بررسی کنند.
با استفاده از این دو مفهوم به طراحان و توسعهدهندگان اجازه میدهید تا فرآیند طراحی و توسعه را به بهترین شکل انجام دهند و اطمینان حاصل کنند که طرح نهایی با اصول حاکم بر برند و تجربه کاربری مطابقت دارد.
امیدوارم این مقاله از سایت هالین وب به شما در بهبود مهارت هایتان کمک کرده باشد